Découvrez les articles de notre agence web
Nos derniers articles
Comment Intégrer sa Fiche Google My Business (GMB) sur son Site Web et pourquoi ?
Découvrez comment et pourquoi il est important d'intégrer sa fiche google sur son site internet
 LIRE L'ARTICLE
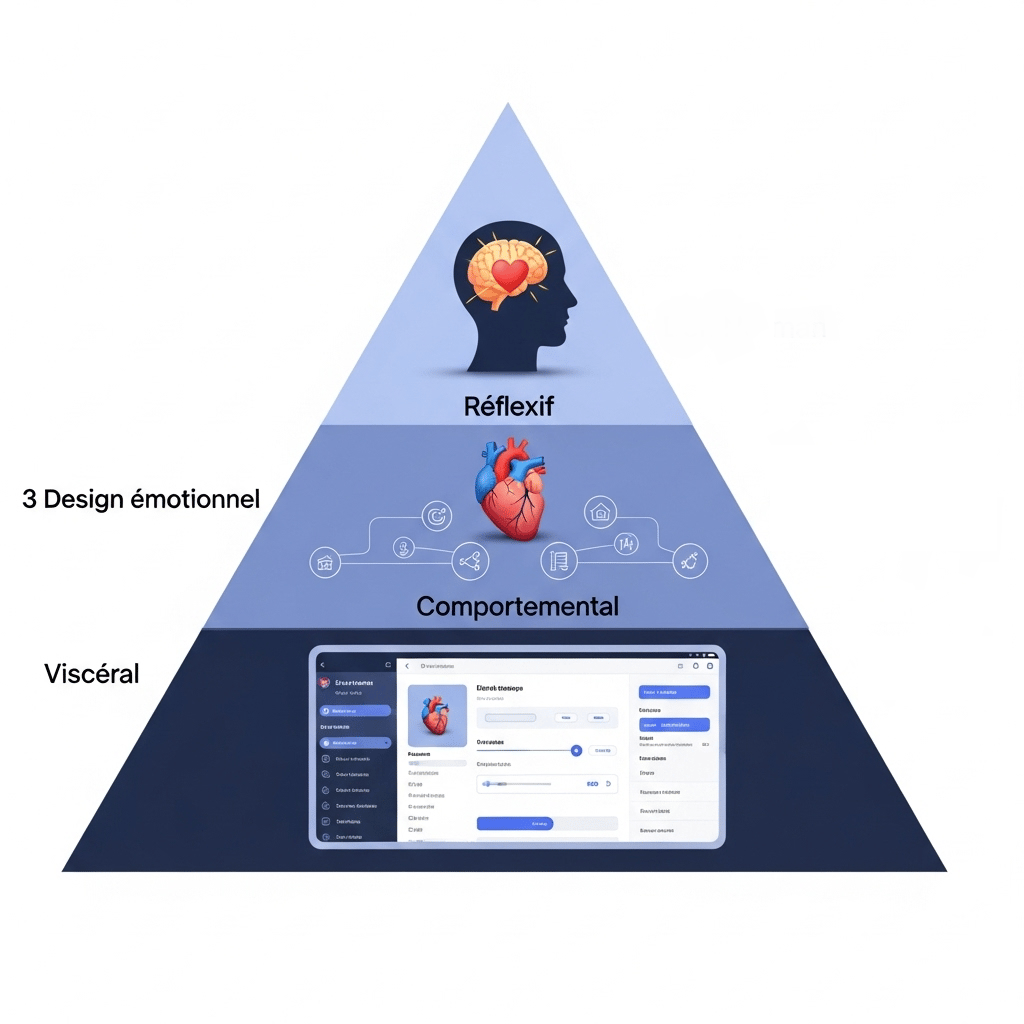
LIRE L'ARTICLELe design émotionnelle dans la création de Site Internet
Les émotions jouent un rôle prépondérant et souvent subconscient dans le comportement des utilisateurs, leurs décisions et leur engagement.
 LIRE L'ARTICLE
LIRE L'ARTICLELes 10 Meilleures Agences Web en Essonne (91) : Notre Sélection 2025
Découvrez les meilleures agences web d'Essonne en création de site internet et agence digitale
 LIRE L'ARTICLE
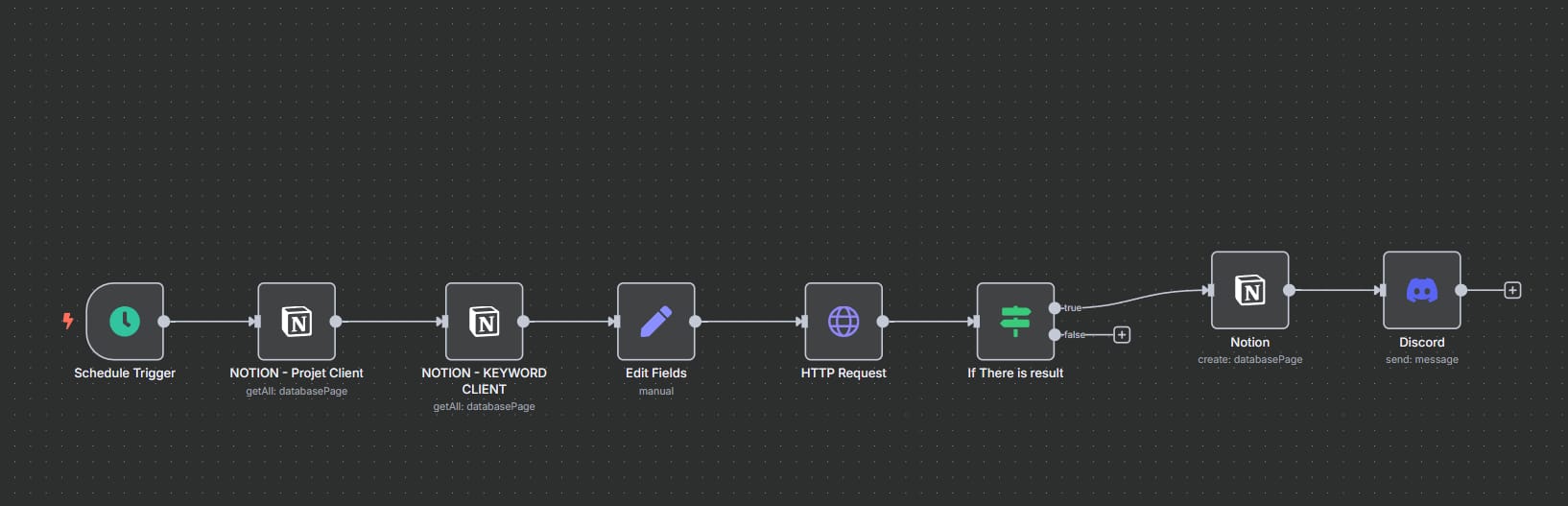
LIRE L'ARTICLEN8N - Automatisation de suivi de mot clef sur Notion pour vos sites internets (API Google Search Console)
Création d'un tableau sur Notion qui se met à jour tout seul, chaque semaine, avec les positions des projets de mes clients sur les mots clefs de leur site
 LIRE L'ARTICLE
LIRE L'ARTICLECréer une page ultra rapidement sur Webstudio avec Tailwind
Voici comment j'ai généré en moins de 10 minutes une landing page sur Webstudio en utilisant l'IA Gemini
 LIRE L'ARTICLE
LIRE L'ARTICLECSS & SEO : Comment utiliser le CSS pour améliorer votre référencement naturel
Le CSS est un outil puissant qui peut être utilisé pour améliorer le SEO de votre site web. En suivant les conseils ci-dessus
 LIRE L'ARTICLE
LIRE L'ARTICLEFaut-il apprendre à coder pour créer un site Internet ?
Est-ce qu'il faut connaître des langages de programmations pour créer un site Internet ? Cet article va vous aider à comprendre comment créer un site Internet.
 LIRE L'ARTICLE
LIRE L'ARTICLEL'importance de votre Fiche Google My Business
Qu'est-ce qu'une fiche google Business ? Et comment s'en servir ? La fiche Google Business, un outil gratuit et puissant.
 LIRE L'ARTICLE
LIRE L'ARTICLE