Créer une page ultra rapidement sur Webstudio avec Tailwind
Voici comment j'ai généré en moins de 10 minutes une landing page sur Webstudio en utilisant l'IA Gemini

Webstudio rajoute le copier/coller Tailwind
Récemment (Juin 2025), Webstudio a fait l'annonce d'une nouvelle fonctionnalité :
Le copier/Coller Tailwind. Ayant pour métier de base d'être un développeur, j'ai forcément utilisé Tailwind et je l'ai aimé !
Tailwind dans webstudio, qu'est-ce-que sa change ?
Tailwind permet la création frontend de page à une vitesse rapide. Il nous permet d'avoir un design unifié et cohérent. Un peu comme le système Open Props sur lequel Webstudio se repose. La différence est malgré tout majeur.
Tailwind est utilisé par des milliers de développeurs et a une énorme communauté mais aussi il existe plusieurs sites qui propose des template de site sur tailwind ou bien des composants (sections, formulaires, headers...). Vous trouverez toujours sur le web un composant tailwind que vous aimez !
Utilisation de tailwind dans Webstudio
Je me suis lancé un défi : créer une landing page sur Webstudio le plus rapidement possible. Et j'y suis arrivé en 10 minutes. Mon métier vient de changer.
J'ai d'abord cherché à trouver ces composants sur internets jusqu'à avoir une idée : l'IA connaît bien Tailwind.
J'ai demandé à Gemini (IA de google), de créer une landing page optimisée sur tailwind (en utilisant Canva comme option sur Gemini). Le résulta été bluffant : J'ai généré une landing page non seulement belle, mais optimisé à la conversion. Et ce qui est certains : j'aurais passé au moins 3h à créer une landing page similaire. Maintenant je peux utiliser mon temps pour améliorer cette landing page !
Importer la page Tailwind dans Webstudio
La première étape à consister à copier/Coller toute la page que Gemini m'a donné et l'a collé dans Webstudio :

80% du travail était fait ! Mais ma page ressemblaient par vraiment à ce que Gemini m'a généré.
Et en effet Gemini avait créé dans le HTML un : <style>CSS PROPRIETE</style>
Pour gagner du temps, j'ai simplement rajouté un "html embed" dans Webstudio est copier/coller tous ces styles.
Et voilà le travail était fait ! (Sur l'image, c'est la section "css").
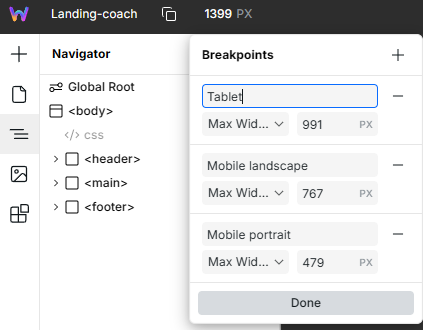
⚠️ Il y a eu une simple erreur à réparer, c'est qu'au copier-coller Webstudio a automatiquement créer des breaks points de page pour correspondre à Tailwind sans doute. Pour réparer ce problème, il suffit d'aller dans le menu de gauche en haut, de clicker sur "Edit breakpoint" et de supprimer les parasites.

Attention au formulaire
J'utilise personnellement la technologie Webstudio : Webhook Form pour m'envoyer directement la demande de formulaire de mes utilisateurs sur ma boite mail.
Il a donc fallu que je rajoute cet élément dans le form que Gemini m'a créé pour que celui-ci fonctionne.
Ma conclusion
Je n'ai jamais été aussi rapide dans la création d'une page. J'ai hâte, car bientôt Webstudio va améliorer leur outil IA qui permettra surement de réaliser ce que j'ai fait, mais d'une manière encore plus fluide et dynamique et directement intégré à Webstudio. Reste à savoir si cette fonctionnalité n'engendra pas une nouvelle formule et un sur-cout pour les utilisateurs.
J'ai aussi aimé cette méthode car je n'ai pas été pollué par des Tokens nouveaux. Mon site a gardé ces tokens et son style. Cette page me permet seulement d'être un test pour mes expériences marketing. Et enfin je n'ai eu aucune modification à faire pour que ce soit responsive !
Pour voir la page que j'ai créé avec Tailwind et Gemini c'est par ici : Votre coach business
Fait appel à notre agence Webstudio !
C'était Rémy, merci de m'avoir lu