Le design émotionnelle dans la création de Site Internet
Les émotions jouent un rôle prépondérant et souvent subconscient dans le comportement des utilisateurs, leurs décisions et leur engagement.

Pourquoi avoir un design émotionnel
Des recherches indiquent que jusqu'à 95% des décisions d'achat sont subconscientes et motivées par les émotions (Harvard Business School (Gerald Zaltman). Une étude Gallup (2022) a révélé que les éléments émotionnels représentent 65% à 70% de la variance de l'engagement client.
Un site web qui évoque intentionnellement des sentiments créera une connexion significativement plus forte avec le public, menant à un engagement plus profond et à des opportunités plus significatives qu'un site purement fonctionnel.
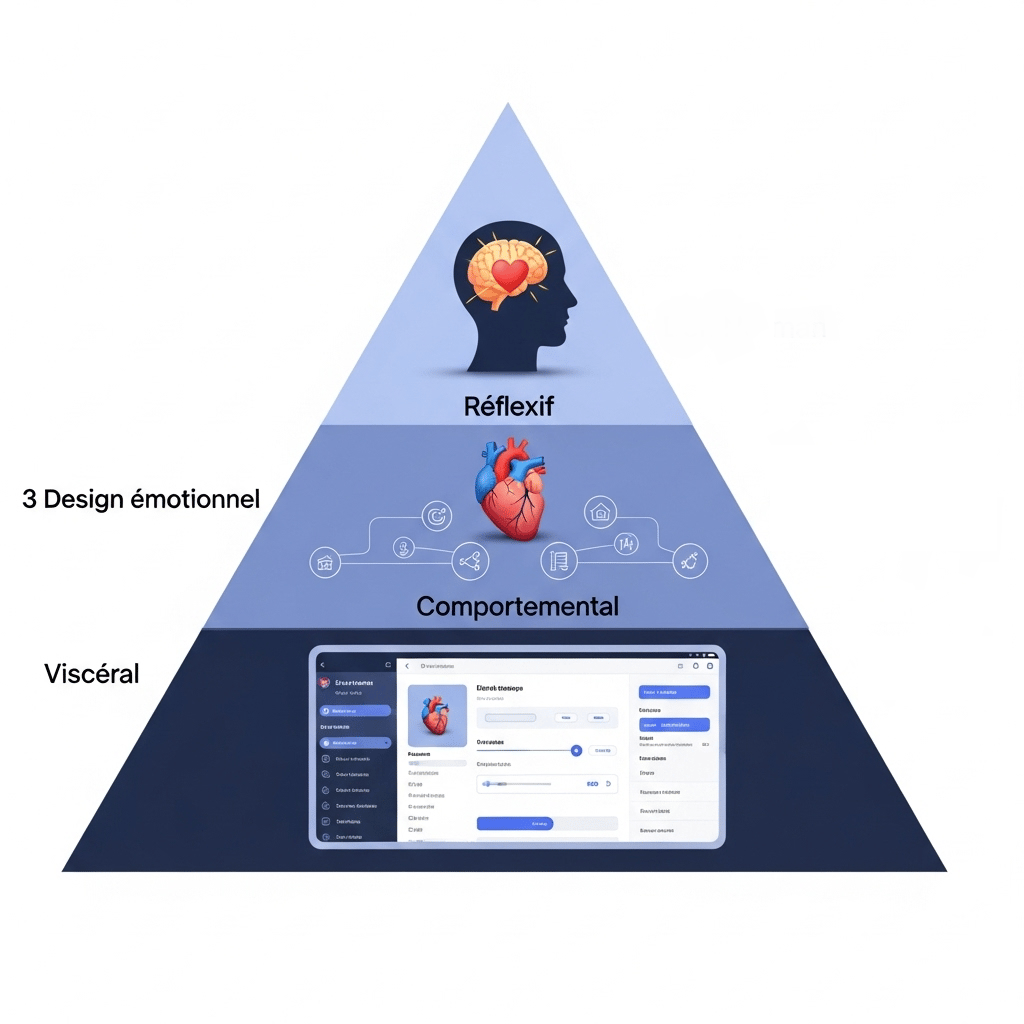
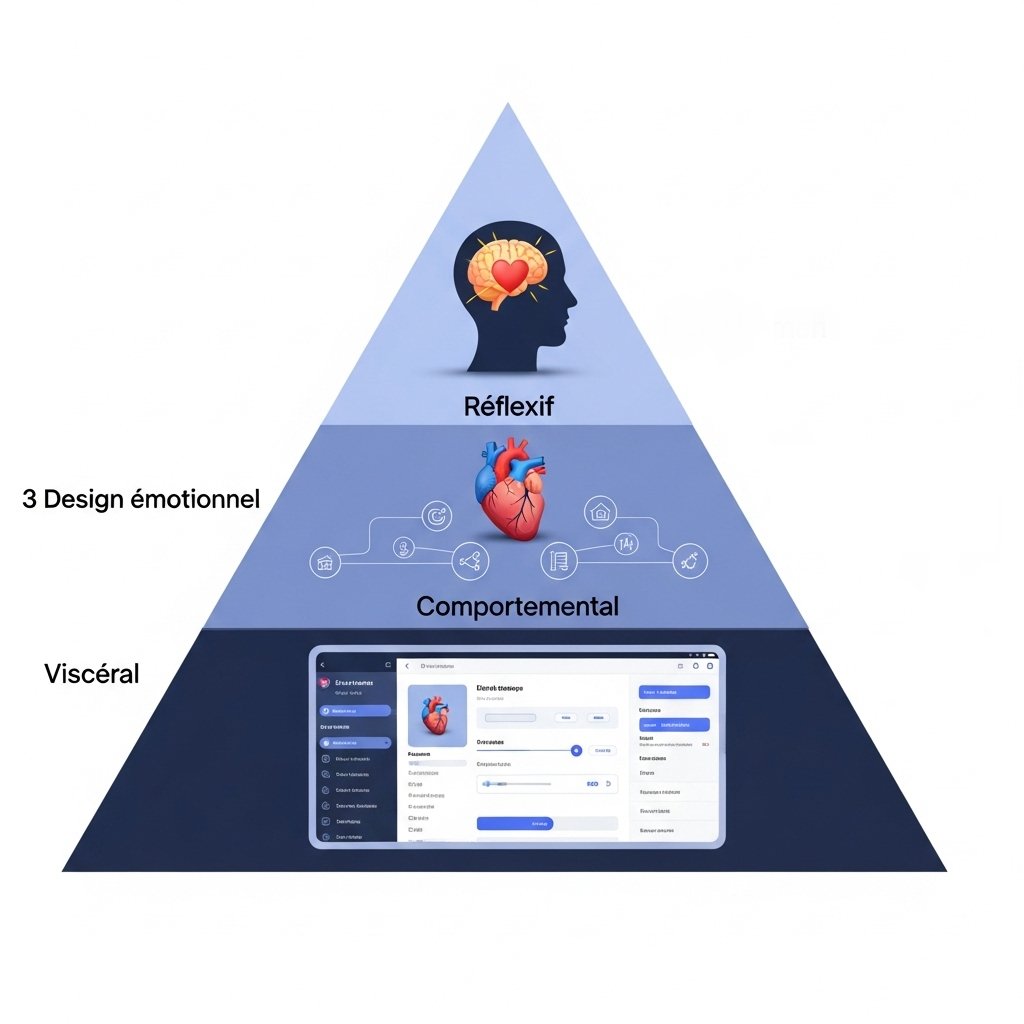
3 niveaux de Design Émotionnel (Donald Norman)
Pour comprendre ce principe, nous allons utiliser les 3 niveaux de design émotionnel selon Don Norman.

Niveau 1 : Le design Viscéral :
C'est la base de la pyramide. C'est la première impression, la réaction instinctive.
Ce que c'est : L'esthétique, la beauté, l'attraction, le "coup de cœur". C'est l'Effet de Halo.
La Question qu'on se pose (inconsciemment) : "Est-ce que j'aime ce que je vois ?" / "Est-ce que ça me semble attirant ?"
C'est la réaction instinctive, immédiate et inconsciente des utilisateurs face à l'esthétique d'un design.
- Pour un Artiste : C'est la qualité de sa photo de profil, le design de son book ou de son site portfolio. Est-ce que c'est esthétique, professionnel, intrigant ? Avant même de juger le talent, on juge l'emballage.
- Pour un Entrepreneur : C'est le logo de son entreprise, le design de sa carte de visite, la propreté de sa vitrine ou la page d'accueil de son site web. Est-ce que ça a l'air moderne, fiable, digne de confiance ?
Niveau 2 : Le design comportemental
C'est le cœur de la pyramide. C'est l'expérience d'utilisation, la fonctionnalité.
Ce que c'est : L'efficacité, la facilité d'utilisation, la performance, le plaisir de l'interaction.
La Question qu'on se pose : "Est-ce que ça fonctionne bien ?" / "Est-ce que c'est simple et agréable à utiliser ?"
Ce niveau se concentre sur la convivialité, la fonctionnalité et la facilité avec laquelle les utilisateurs peuvent atteindre leurs objectifs sur le site. Il vise à réduire la frustration et à assurer une expérience fonctionnelle agréable.
- Pour un Artiste : Est-ce que sa bande-démo est facile à trouver et à visionner sur son site ? Est-ce que son CV est clair et lisible ? Est-ce qu'il répond rapidement et professionnellement à un mail de casting ?
- Pour un Entrepreneur : Est-ce que son site web est rapide et facile à naviguer ? Est-ce que le processus de devis est simple et transparent ? Est-ce qu'il livre son produit ou service à l'heure et sans bug ?
Niveau 3 : Design Réflectif
C'est le sommet de la pyramide. C'est l'histoire que l'on se raconte après l'expérience.
Ce que c'est : Le sens, le message, la fierté, l'identité, les souvenirs.
La Question qu'on se pose : "Qu'est-ce que cette expérience dit de moi ?" / "Quelle histoire est-ce que je peux raconter grâce à ça ?"
C'est le niveau le plus élevé, impliquant une pensée consciente, une rationalisation et une intellectualisation de l'expérience. Il concerne l'impression durable, l'attachement émotionnel et la manière dont le site s'aligne avec l'image de soi de l'utilisateur.
- Pour un Artiste : C'est le message de sa pièce, la vulnérabilité de son jeu, l'histoire qu'il raconte en interview. Est-ce que son art me touche, me fait réfléchir, me transforme ? C'est ce qui fait qu'on se souvient de lui bien après la représentation.
- Pour un Entrepreneur : C'est la mission de son entreprise, son histoire (le "Pourquoi je fais ça"), les valeurs qu'il transmet. Est-ce que j'achète juste un produit, ou est-ce que je soutiens une vision du monde qui me ressemble ? C'est ce qui fait qu'on choisit une marque plutôt qu'une autre, même si elle est plus chère.
Les outils pour parvenir à un design de site Internet émotionnel
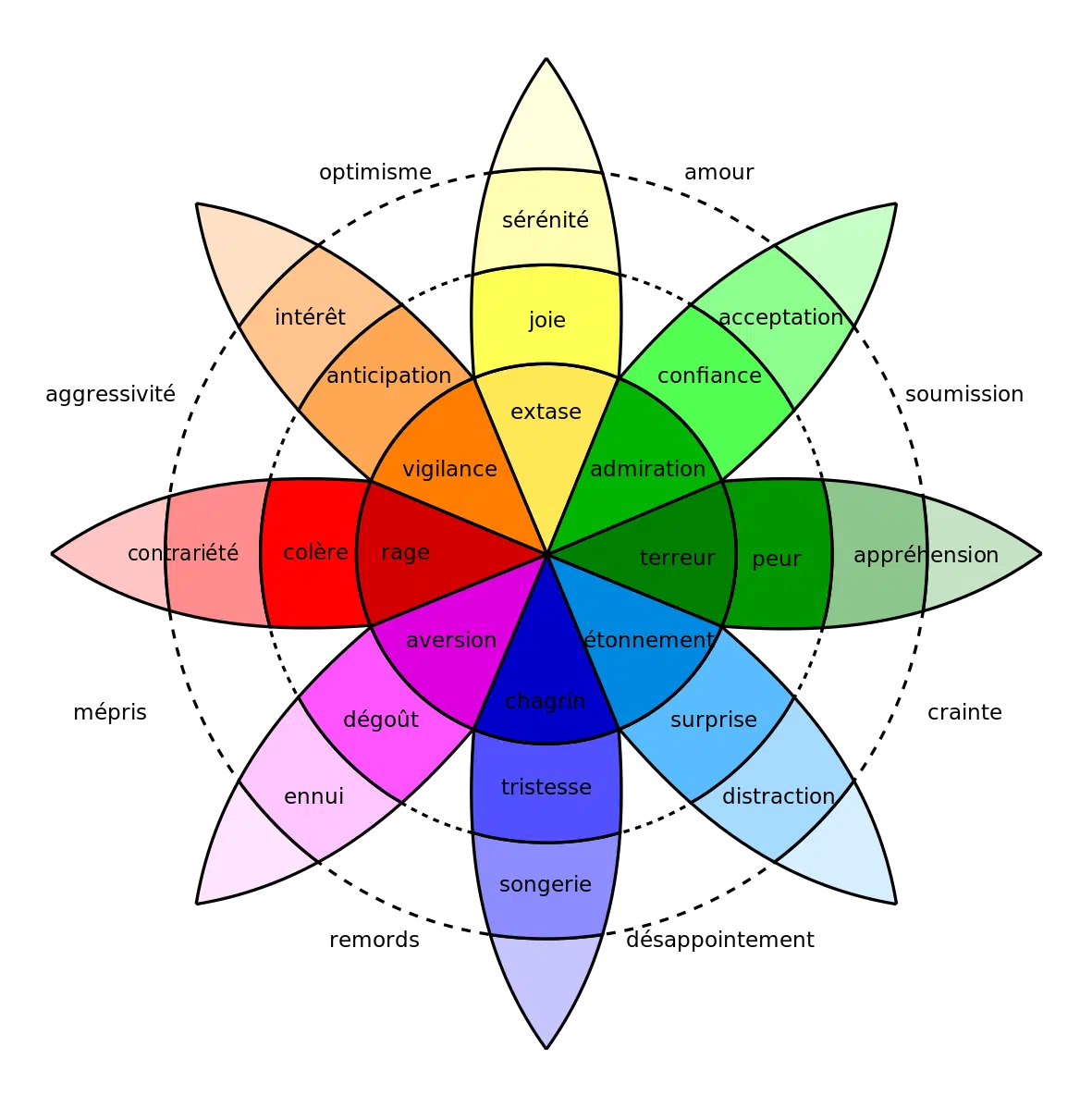
La roue des émotions de Plutchik
Ce modèle précieux aide à comprendre et à catégoriser les émotions humaines, permettant aux designers d'aller au-delà des émotions génériques pour cibler des états émotionnels spécifiques. Pour un artiste, cela se traduit par la capacité à concevoir un site web qui évoque précisément le sentiment que son art vise à transmettre.

L'Impact des Couleurs et de la Typographie :
Psychologie des couleurs
Les couleurs exercent un impact profond sur les émotions et les comportements humains. Une palette bien choisie peut augmenter considérablement l'interaction de l'utilisateur. Par exemple, le bleu inspire confiance et professionnalisme, le violet la créativité et le luxe, tandis que l'orange évoque l'enthousiasme et la convivialité. Pour les artistes, le choix des couleurs est crucial pour refléter leur univers. Le bleu et le violet sont des choix dominants recommandés pour inspirer la créativité et la confiance. L'orange ou le jaune peuvent être utilisés comme couleurs secondaires pour l'optimisme et l'énergie, tandis que le blanc, gris et noir peuvent servir de couleurs neutres pour l'élégance et la clarté. La règle 60-30-10 est recommandée pour un équilibre visuel optimal.
(La règle des 60-30-10 stipule que dans un espace équilibré, il convient d'utiliser trois couleurs dans la bonne proportion : 60 % d'une couleur principale, 30 % d'une couleur secondaire et 10 % d'une couleur d'accent)
Typographie :
Elle véhicule la "voix et le ton" d'une marque. Le choix judicieux des polices, leur taille et espacement, contribuent à la perception globale de la marque et à la lisibilité.

Cette image provient d'un article : https://www.studioliqueur.fr/post/la-psychologie-de-la-typographie
Conception Visuelle et Interactive
Storytelling Visuel : Des photographies et vidéos de haute qualité, ainsi que des narrations convaincantes, sont essentielles pour aider les utilisateurs à "se connecter émotionnellement". Une section "À Propos" qui raconte l'histoire de l'artiste ou la marque peut créer un sentiment de connexion.
Micro-interactions et Animations : Les petites animations et les réponses subtiles améliorent le plaisir et ajoutent une touche de ludisme et de joie, renforçant la connexion émotionnelle.
Personnalisation et Parcours Utilisateur Intuitif : La personnalisation favorise des "connexions émotionnelles plus fortes", donnant aux utilisateurs le sentiment d'être compris et valorisés. Une interface intuitive avec une navigation fluide réduit la frustration.
Contenu Rédactionnel et Tonalité :
La "voix et le ton" de la rédaction doivent inspirer ou accompagner les émotions. Un ton conversationnel et l'utilisation d'émojis peuvent rendre les interactions plus personnelles.
La gestion des messages d'erreur avec empathie (par exemple, des messages polis ou humoristiques) atténue la frustration et renforce la connexion émotionnelle.
Récapitulatif des astuces de design émotionnel dans le web :

La liste suivante récapitule ces leviers et techniques de design émotionnel :
• Couleurs : Créent une ambiance, influencent l'humeur.
• Typographie : Transmet la voix et la personnalité de la marque.
• Images & Vidéos : Évoquent l'admiration, la connexion, l'inspiration, et permettent la projection.
• Micro-interactions : Apportent de la joie et rendent l'expérience plus humaine et mémorable.
• Personnalisation : Fait sentir l'utilisateur compris et valorisé, crée un lien individuel.
• Storytelling : Bâtit un lien profond, inspire, crée de l'empathie.
• Tonalité Rédactionnelle : Humanise l'interaction, rassure, crée une relation de confiance.
• Expérience Utilisateur (UX) : Réduit la frustration, augmente la satisfaction, rend l'interaction agréable.
Analyse de l'impact Émotionnel
L'évaluation et l'optimisation de l'impact émotionnel sont des processus continus. La recherche UX, qu'elle soit qualitative (entretiens, groupes de discussion) ou quantitative (sondages, tests A/B, suivi oculaire), est essentielle pour comprendre les réactions émotionnelles des utilisateurs. Des études, comme celle d'AOL/Iligo (2016), démontrent que les émotions sont "plus influentes sur les décisions d'achat que le contenu lui-même", la joie étant particulièrement efficace pour créer l'affinité et améliorer la mémorisation. Il est crucial d'équilibrer la mesure avec des considérations éthiques et la protection de la vie privée des utilisateurs, en privilégiant des méthodes moins intrusives pour maintenir la confiance et l'authenticité avec les artistes clients.
Conclusion
En conclusion, la maîtrise du design émotionnel permet de se connecter avec les personnes. En se connectant, on crée ainsi une proximité qui facilitera et augmentera la conversion (l'achat, le lead, l'action souhaitée de l'utilisateur).
Notre agence Web en Essonne maîtrise le design émotionnel. C'est pourquoi elle travail avec des entreprises et marques qui désirent avoir un design qui sort du lot.
Nous travaillons aussi avec des artistes afin de leur créer une scène digitale.